Если вы хоть немного связаны с дизайном, то знаете, что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность.
В интернете можно найти тысячи различных шрифтов, но именно это разнообразие и делает наш выбор таким мучительным… Если вам также, как и мне, хочется чего-нибудь «этакого», тогда создайте свой собственный шрифт. В этом уроке мы наглядно рассмотрим создание ttf шрифта при помощи Fontographer.

Fontographer – это легкий в освоении, но очень мощный редактор, который позволяет создавать новые и редактировать уже имеющиеся шрифты.
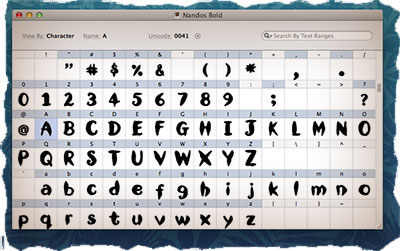
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos.
Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот ссылка на саму картинку.
ШАГ 1 — Открываем изображение нашего шрифта в любом графическом редакторе (я пользуюсь Photoshop, но это не так важно). Выделяем заглавную букву «А» и копируем ее в буфер обмена. Буква А нам позже потребуется для изучения кернинга.

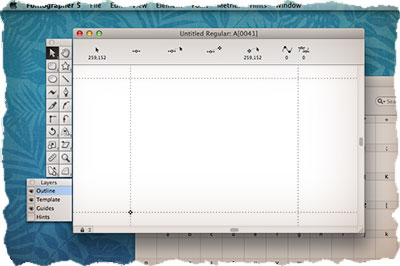
ШАГ 2 — Запускаем Fontographer и создаем новый шрифт (Command + N). В открывшемся окне два раза кликаем по клетке с буквой А, в результате чего появится окно создания контура (outline) буквы.

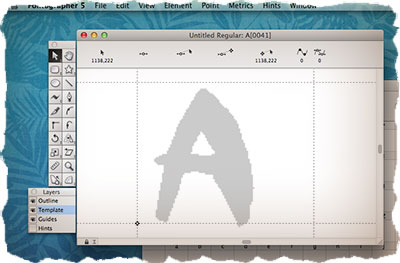
ШАГ 3 — Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template, и на экране буква будет выглядеть бледно серой.
Выбрав слой Template, передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.)

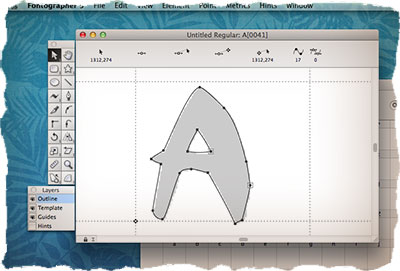
ШАГ 4 — Выбираем слой Outline (это важно!!!) Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace.
В нашем примере точность не так важна, поэтому выбираем из меню Element команду Auto-trace… В открывшемся окне можно поиграть с настройками детализации (правее более детальный контур, левее – более сглаженный контур).

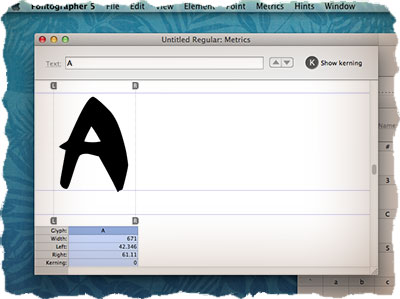
ШАГ 5 — Открываем окно Metrics, нажав Command + K или выбрав команду из меню Window. В новом окне будет находится буква, контур которой мы только что создали.
Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).

ШАГ 6 — Повторите шаги с 3 по 5, но теперь для буквы V (буква V нам необходима для изучения кернинга).
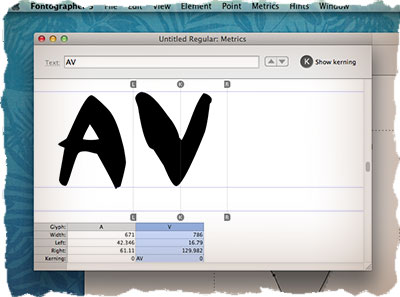
ШАГ 7 — После того, как вы создадите букву V, введите подряд символы AV в поле Text верхней части окна Metrics. В окне отобразятся обе буквы, каждая со своими отступами.
На самом деле, буквы A и V должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае, при использовании будет казаться, что расстояние между ними неприлично большое.
Подгонка этого расстояния называется кернингом. Кликните по букве V и перетяните направляющую L ближе к букве A.

ШАГ 8 — Введите буквосочетание VA в текстовую строку окна Metrics. Перетяните направляющую L буквы A ближе к символу V. Каждый раз, когда вы вводите текст в окне Metrics, Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта.
Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 — Сохранив шрифт (Command + S), вы все еще не получите TTF шрифт. Программа всего лишь запишет все ваши действия в файл со своим внутренним форматом.

ШАГ 10 – Прежде чем мы сохраним проделанную работу в TTF файл, нашему шрифту необходимо дать имя. Для этого заходим в меню Element > Font Info… Заполняем поля имени шрифта, компании разработчика, дизайнера. Кодировку можно оставить MacOS Roman.
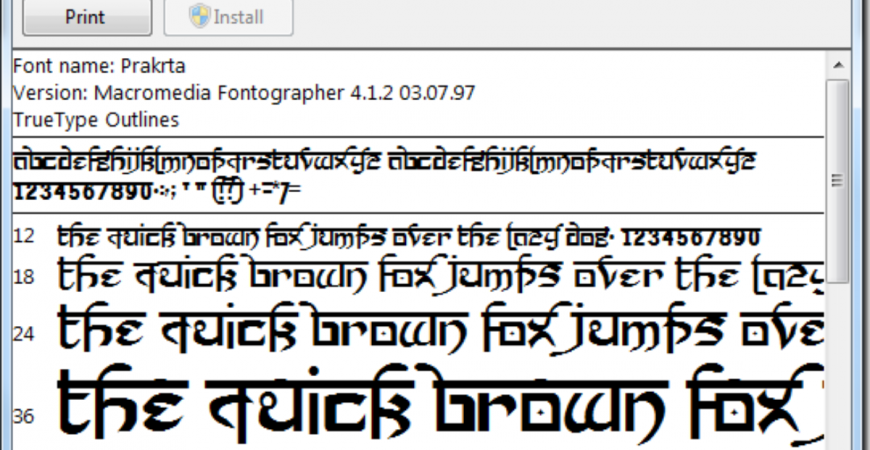
Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте, в каком формате Fontographer предлагает сохранить шрифт (должен быть ttf), укажите папку для сохранения и жмем кнопку Generate.
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.









Очень понравилась статья и созданный Вами фонт, хочу создавать собственные фонты. Прошу выслать созданный Вами фонт и написать где можно скачать программу Fontografer/ Заранее благодарю, С уважением, Евгений
Попробуйте сайт rutracker.org
Спасибо большущее за урок!
Сделал шрифт этой программой из собственного почерка – https://prntscr.com/5ceq6c
Есть пара вопросов:
1. Можно ли все таки подключить как-то кирилицу, а не извращаться angliskimi bukvami?
2. Как выгрузить этот шрифт в общий доступ? Как подключить к сайту?
Кир, я так глубоко не копал в этой программе. Для создания кириллицы я бы открыл киррилический шрифт и там произвел замену символов на свои. Ну а по поводу вопроса №2 это не по адресу (в сети много информации на этот счет).
Спасибо! Именно так и сделал…
Вот, можете оценить сам шрифт – https://vk.com/ru_fonts?w=wall-27797776_2075 Созданный по Вашей статье.
Правда, не пойму почему, мелковат когда встраиваешь на вебе. 14-й кегль смотрится, как 6-й. Он узенький у меня, неужели он как-то это из ширины букв рассчитал :(
Может есть какая другая программа, чтобы это исправить?
Классно получилось! Well done! Спасибо что советуете другим данный урок.
Спасибо :) И большое спасибо за сам урок!
Если бы еще понять, как вот эту проблему решить – https://prntscr.com/5dltbd было бы, вообще, супер.
И еще вопрос, как добавлять и удалять ячейки в которых буквы хранятся? Просто есть лишние и нужны еще несколько символов….
Great article, are you able to send me a link to the TFF file?
Many thanks,
Hello Martin… Can I ask you the reason you need the Nandos font? Just curious….
Чтобы сделать кириллический шрифт, надо создать пустой, затем в Элемент\Информация о шрифте в разделе Encoding выбрать кодировку, любую из Cyrillic.
Спасибо за статью, долго искал программу, подходящую мне!
wicked tutorial! any way you could email me the TTF for this font? I work for nandos, im at home making some promotional stuff for the restaurant and would make my life a whole lot easier :) thanks
Hey man! Good to hear from someone who works for Nandos. It’s my favorite restaurant by the way… I just love grilled chicken and spicy rice. What kind of promotional stuff are you making?
Я всегда узнавал новую информацию из газет, однако теперь, благодаря вашему интернет-сайту, всегда в
курсе самых горячих новостей…